This template comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Modules can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.
Search |
|---|
logo |
|---|
top-banner |
|---|
menu / mega-menu |
|||||
|---|---|---|---|---|---|
| toolbar-l | toolbar-r | ||||
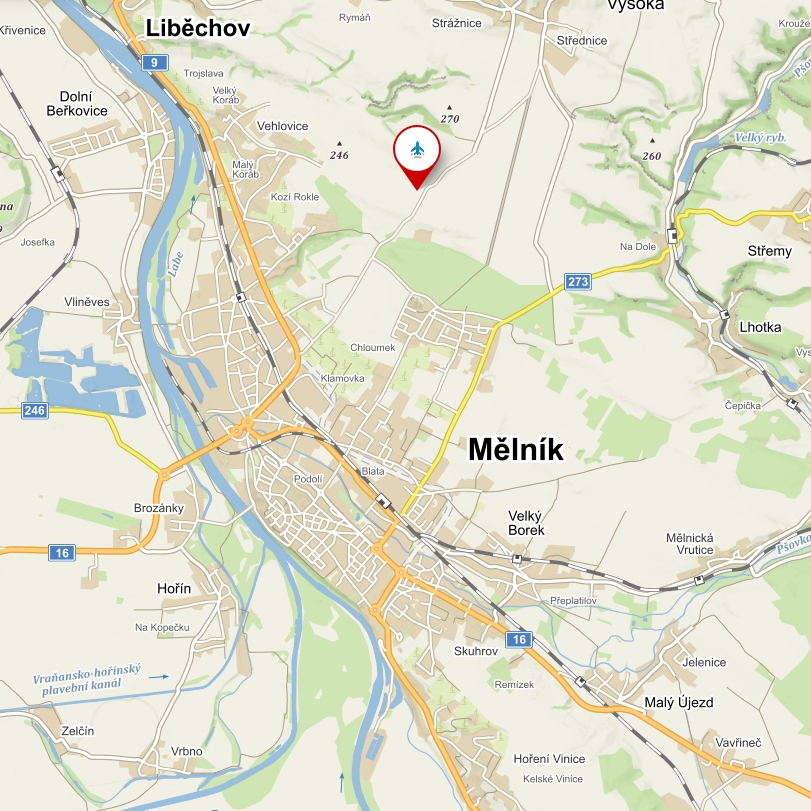
showcase / map / slider |
|---|
headline |
|---|
breadcrumbs |
|---|
top-a |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-b |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-c |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
mosaic |
|---|
| sidebar-a |
innertop |
|---|
component |
innerbottom |
|---|
| sidebar-b |
bottom-a |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-b |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
utility |
|---|
bottom-c |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-d |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
copyright |
|---|
footer |
|---|
side-banner
Some modules are not visible at first glance, namely: reveal-a, reveal-b, reveal-c. These 3 reveal-* modules are used to show popup modules. Position absolute and debug are used to load unique modules or add code to the page.